Table of Content
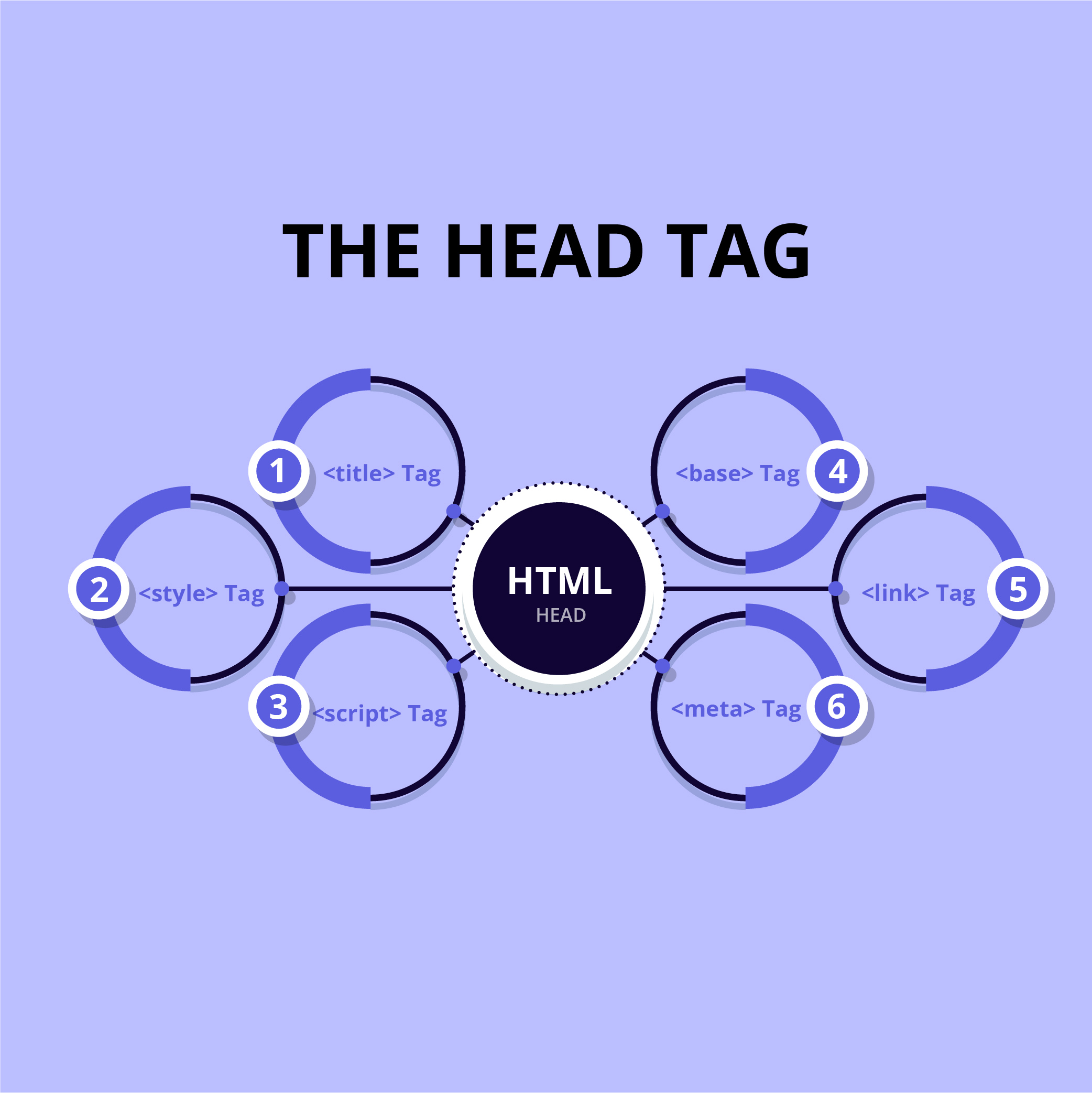
Head tags contain metadata and script calls. The container contains data about (metadata). This guide explains everything you need to know about the head tag to complete a webpage. It is placed between <html> tag and <body> tag and is known as the <head> element. It is the data of the HTML document. Document title, set, the meta information typically displays character, styles, scripts, and other information.
In a document, this tag determines the head section. The tag acts as a container; the container has information that remains hidden when the file is uploaded on the internet. Metadata is the data that will be included in the head tag. Metadata itself is not personally displayed. This data includes the <title> tag, <link> tag, and the <style> tag.
Title Addition
The title head is used to add a title to the topic. No matter the content is written, the data need to have an initial heading that defines the content that will be written under it. This must not be confused with the h1 title of the page. The h1 element title is the heading used for the body content.
- The h1 element of the page is used only once since it is the content heading of the body. The heading will be data content you will write under it.
- The title element or the head tag contains the information related t the complete HTML document and not just the content.
<Title>Tag
This tag determines the title of the document of any HTML file. It has crucial information for search engine optimization; hence the title of the page must always be written wisely. When a document is run, the title of the head tag does not appear on the document. The data of the header bar is shown on the toolbar. The information on the body tag is shown on the document of the webpage.
<Link>Tag
This tag exists within the head tag and is important since the user can add links to external sources to the current document through this tag. People can access the link at any time, and it contains two parameters.
- For defining the relationship type, the “rel” parameter is used.
- The parameter “herf” is used to mention the external resource on the document.
When the CSS file is created, the link tag contains the path for it in the parameter “herf”. While the attribute “rel” is used to determine that it is a style sheet.
<Style>Tag
The style tag of the HTML is used to generate the style of the document. Users can select what type of outlook the file must have. The background of the document and the content that is written on the document can be personalized through the style tag. The document output will be generated according to the description of the style tag.
The writing of the style tag should not be completely performed on the head tag. Users can either write the style tag at a later time before the closing of the body tag. A user can also write the style tag in a completely different tag and later import the tag to the HTML document.
<Script>Tag
The script tag of the HTML is used to write the JavaScript code. It contains executable data. The script tag can also be used for other languages. While the script code is written in the head tag, the script’s content can only be activated by the user from the body tag. The body tag contains the information or a switch that helps the user activate the <script> tag.
This way, two codes must be written in the HTML document to connect the <script>tag to the <body>tag.
<Meta>tag
The tag is used to explain the description of the document. While it cannot be read by the user, the search engines and browsers use this information to understand the working of the document.
The Meta Element
The metadata is the data with detailed information added to the head tag. The metatag is used in the document to have any metadata within it. The meta tag exists within the head tag and is used to explain the page’s description. The metadata is not displayed on the page but the changes it performs are shown on the page in different forms.
Viewport
The most important information on the page is the viewport. This is used in the document to make the visible area of the port more presentable. Without the port, the display of the page will be congested and have no proper setting. The data displayed on the page will be erratic, making it difficult to understand.
The viewport is used to control the scaling and dimensions of the page. People use this to control the width of the pages so that they may fit completely on the webpage. And not just be simply congested at simply at one place of the location. The scaling of the web content will ensure that the content will be zoomed in according to the requirements of the page.
Character Coding
The character encoding of the elements is extremely important. People use this metadata element to specify the language that needs to be used on the webpage. Specific codes contain information related to the languages of the world. Attaching it to the web file will allow it to gain full access to the languages, removing the language barrier.
The universal character set “utf-8” contains almost every character in the human language; hence, people use this during the website’s creation to ensure it can handle every language content. Other character sets are also used, like the one that displays the Latin characters.
Addition of Author and Description
The attribute of the metadata is in large numbers. Some of the attributes also include the attributes of name and content.
- The element of the name specifies the type of element it is. What kind and type of information does it contain?
- The metadata’s element content defines the document’s actual content.
The two elements of the document are responsible for the detailed information of the article. This explains the precise information for the user, like what they can expect in the document. Specifying the page’s author is a good thing as the document information-related stuff can be easily understood by contacting the author.
The information related to the author is immediately extracted by the content management system and presented for public use. This way, people with some difficulties can instantly contact the author and gain knowledge related to the document.
The content element includes the informational detail of the web that can be responsible for the webpage’s ranking. The better the content is written, the better the ranking the webpage will obtain in the SEO (search engine optimization) result.
Other Metadata
The creation of the webpage requires multiple options. The types of metadata that people see online are large in numbers. Different websites use different styles and metadata to create different effects on the website. One such data is graph data. Facebook uses this to provide graphical information on the resource usage of the page.
This can be found in the MDN web doc source. One effect of this is that when you link the doc source to Facebook, the link appears along with a description and an image.
Conclusion
The above-stated information explains everything you need to know about the head tag. It shows the information attached to the head tag is important because it defines the content of the body tag. Without a head tag, the webpage will not properly work and will give many errors.