Table of Content
Some webmasters are afraid to work on the backend of their websites because of the technical challenges that may be involved. Your SEO performance can be significantly impacted by your page’s metadata (and how it is formatted). Schema.org markup is one of the most effective types of SEO-friendly metadata.
Structured data such as schema markup makes it easier for search engines to understand your website’s content. It also enhances the look and clickability of your search results. You don’t need to be a web developer to add schema.org markup to your website. This article will go over the fundamentals of schema markup and why it’s essential for search engine optimization.
What is Schema Markup?
Schema markup is HTML code, which is a type of microdata that you can include on your website. Once HTML code is provided, schema markup enables search engines such as Google, Bing, and Yandex to comprehend the content you’re giving and return the most relevant results to each searcher in search results.
In 2011, Google, Yahoo, and Bing began working together to develop a set of universally applicable search result enhancements known as Schema that would benefit users on all platforms.
What are the Types of Schema Markup?
Search engines like Google, Bing, Yandex, and Yahoo have teamed up with Schema.org to provide microdata to websites that enhance the context’s description and give content behind otherwise ambiguous web pages.
Structured data on people, places, and objects can be organized using the schema.org markup. There is a long list of things that can be structured using schema markup on this website.
Schema markup can be divided into three broad categories:
- Articles
- Products
- Events
- Medical conditions
- People
- Organizations
- Recipes
- Reviews
- FAQs
Search engines can better grasp what your site is about after using these various markups. Rich Snippets allow the search engine to display this data.
SEO Advantages of Schema Markup
Many SEO advantages can be gained by using schema.org terminology on your website. It is believed that just 33% of markets are actually adopting this powerful optimization technique, despite the numerous benefits it provides. A multitude of advantages can be gained by adding schema markup to your website. The following are a few advantages:
Schema Is A Type of Data That Generates Useful Results
Consumers’ attention spans are quite short. Getting your website’s information before your target audience means delivering it when and how they want it. Schema vocabulary gives an “improved search result” with this additional information.
A few seconds may make all the difference when it comes to making a good impression on potential customers for local businesses, and supplying as much helpful language as possible can make a huge impact.
Schema Raises the Click-Through Rate Of Your Website (CTR)
Increasing your website’s click-through rate (CTR) is easier if you have a more informative webpage in the SERPs. Create multiple websites if they aren’t bringing in the customers you need!
Digital marketing is more than just writing blog posts and posting them online. A single marketing objective must be the focus of each page. You’ll have a different purpose in mind on your about me page than on your homepage or blog entries.
Schema is one of the simplest ways to make each page stand out in Google search results on its own. Distinct schema types transmit different information in rich search results since each page has a specific role. For the benefit of consumers, each web page will be able to provide more detailed information. This makes it more likely that they will click through to your website and make a purchase.
How to Use Schema Markup?
As a follow-up, we’ll discuss how to implement schema markup. Your objective is to improve your search engine rankings, look better, and perform better in front of your target audience. Schema markup can be of use to you. To get started, grab a copy of your site’s URL.
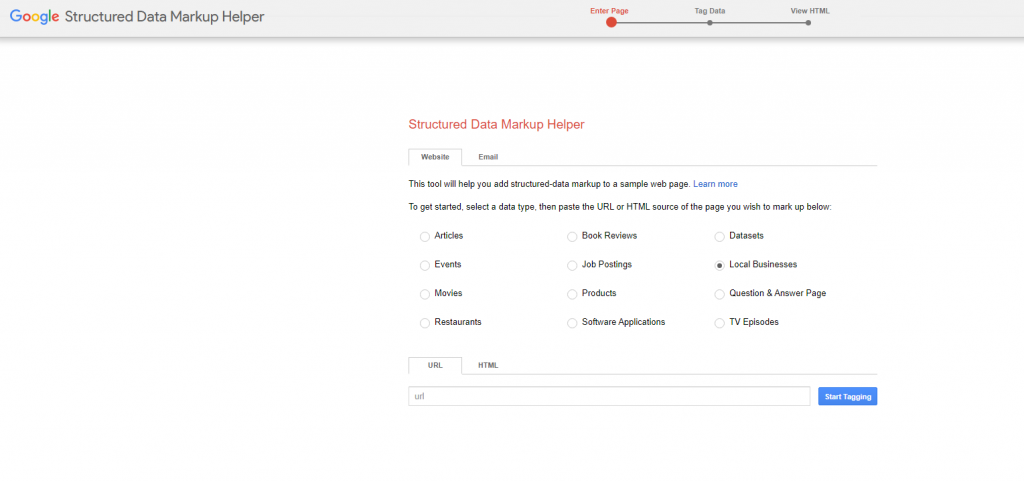
1- Open Google’s Structured Data Markup Helper
2– Decide on a Data Type
There are a number of choices on the page. Obviously, this is not a comprehensive list. Because it’s one of the most prevalent content categories, “Articles” will be used as an example in the next section.
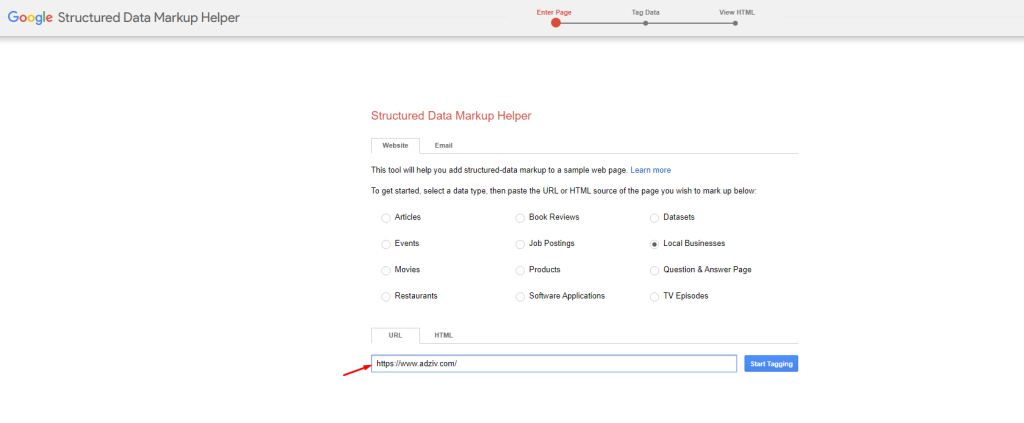
3- Paste in the URL You’d Like to Highlight
If you only have HTML to work with, you can simply copy and paste it. Then select “Start Tagging.”
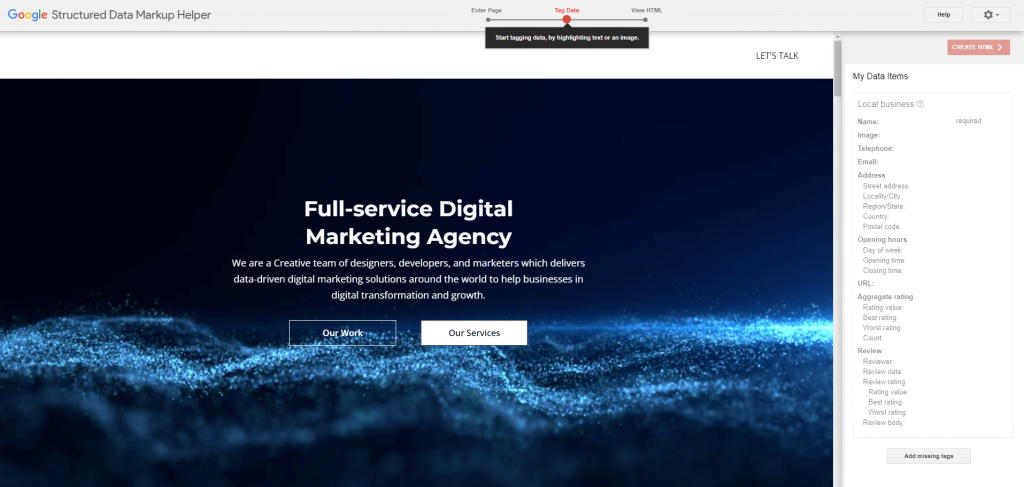
The page will open in the markup tool, allowing you to begin the next markup step, tagging individual elements. You’ll see your web page on the left pane, and on the right pane, you’ll see data items.
4- Pick and Choose which elements to mark up
The article’s name will now be highlighted to add “Name” markup to this piece of text. Select “Name” from the tooltip when you are done highlighting. When the tool is selected, a new data item named “Name” is added to the right pane.
5- Continue to add Markup Items
Take inspiration from this data table and use it as a guide when adding other things in your post for marking up. Every item in the list is unlikely to be tagged. Don’t worry about it.
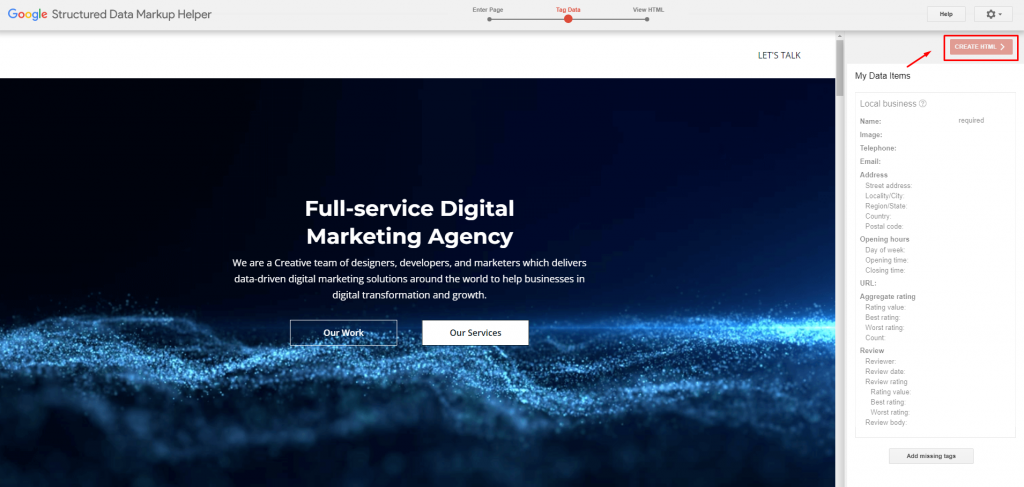
6- Create an HTML file
Simply click “Create HTML” after you’ve finished your work.
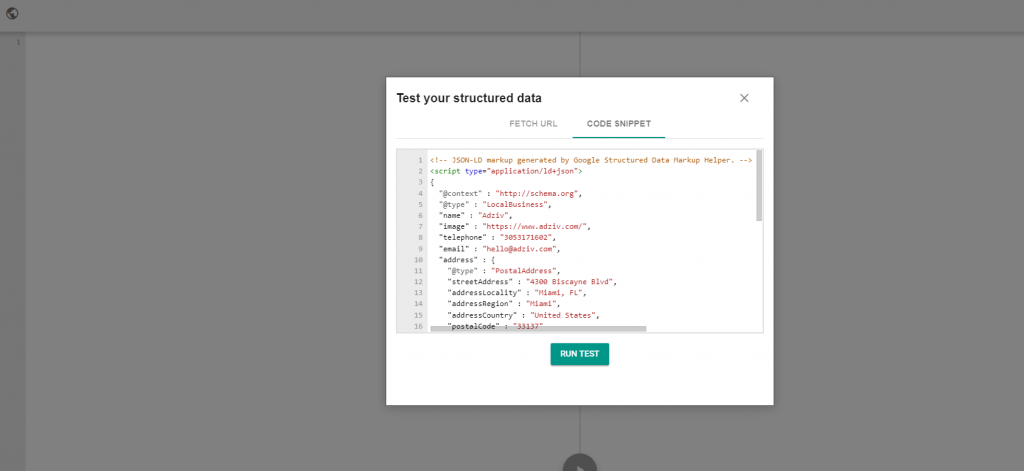
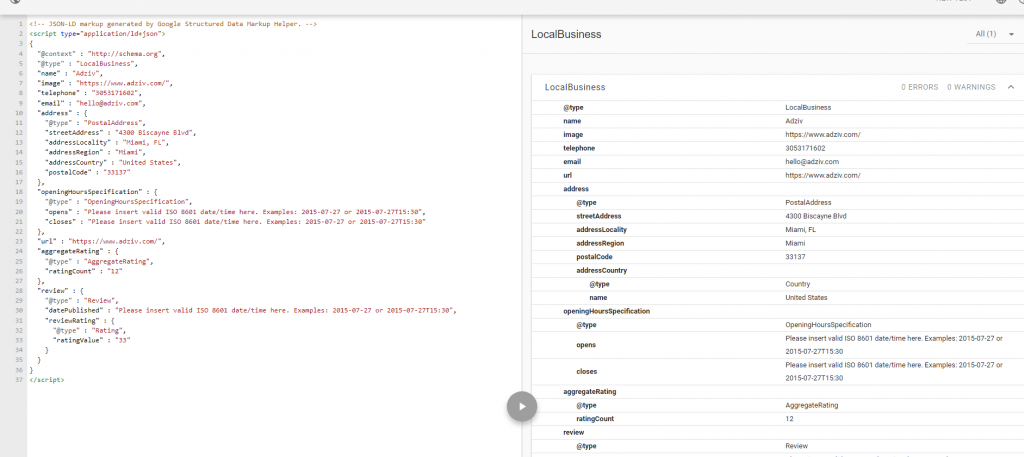
How to Test Your Schema Markup?
It’s very important that you check your schema markup so you can be sure that it is working hard behind the scenes for your website! While you are waiting for the Google Search Console results to appear, there are a variety of tools that allow you to check for any errors or warnings that your markup may be generating.
The Schema Markup Validator is based on the Google Structured Data Testing Tool. The service, provided by Google for the Schema.Org community, can validate Schema.Org based structured data embedded in web pages, otherwise known as schema markup. The SMV has the ability to extract JSON-LD, RDFa, and Microdata markup, display a summary of the extracted structured data, and identify syntax mistakes in the markup.
How to Add Schema Markup to Your Website?
Open your content management system (or your source code if you don’t have a content management system) and either paste the highlighted snippets into the appropriate places or copy and paste the full marked-up code in place of the pre-existing page. It’s done!
Submit Updated Page to Google
A recrawl of your website should be requested immediately after you’ve implemented the marked-up page on your website and are satisfied that it’s working correctly.
Achieving a high search engine ranking and providing rich search results isn’t going to happen overnight.
The fastest approach to accomplish these goals is by requesting a site recrawl!
Just a few simple actions can assist you to obtain answers and guidance on how to upload your sitemap to Google and get it re-crawled.
Conclusion
Schema markup appears to be more complicated than it is. The majority of websites are able to mark up their content in a matter of minutes.
Rich snippets are one benefit of including markup on your pages, but it also helps connect the web. Additionally, the inclusion of your brand in the Knowledge Graph, which has numerous advantages, is often the fortunate result of this process.